
そもそもエンジニアって何してるの? 素朴な疑問をぶつけてみた①
2019年1月、町野がCTO(最高技術責任者)に就任して以来、READYFORのエンジニアの数は5人から10人の2倍に。さらに倍の人数を目標に、マネジメント層を含め、あらゆるポジションを担うエンジニアを採用し、チームとしての強化を図っている真っ最中。
チームの合言葉は「乳化していこう」。「非エンジニア/エンジニア」と職種で線引きせず、ビジネスとエンジニアリングが混ざり合って事業を推進していく組織を目指しています。
プロダクト開発チームに対して、とある非エンジニアメンバーは、素朴な疑問を胸のうちに秘めていました。
どうして今、こんなにエンジニアチームの人数が増えているんだろう?
エンジニアの人たちは、どんな仕事をしているんだろう?
そんな疑問を抱くキュレーターの金久保智哉さんが、エンジニアリング部門を統括する伊藤博志(いとひろ)さんに問いを投げます。
教えて、いとひろさん!
非エンジニアがエンジニアに素朴な疑問をぶつけて、垣根を超えて「乳化」していく企画、始めます。
どうして今、エンジニアチームを強化する必要があるの?
金久保: 緊張しますね〜(笑)
伊藤: しますね〜。ちゃんと疑問に答えられるかな。
金久保: じゃあ、質問、いきますね。
伊藤: はい、どうぞ!

(金久保くん)
金久保: 僕自身がまだREADYFORに入社して9ヶ月程ではあるんですが、ここ最近、キュレーター以外のコーポレートサイドのメンバー、特にエンジニアの人たちが増えていますよね。
まず、それはどうしてなのか。会社として、今このタイミングで、エンジニアチームを強化する理由を知りたいです。
伊藤: なるほど。ここはエンジニアの話に閉じないのですが、説明しますね。

(いとひろさん)
伊藤: ちょっと前までのREADYFORは、自己資金でビジネスをして、着実に利益を積み上げてきていました。エンジニアも最低限の人数で、チームを支えてきました。
今のREADYFORは、2018年に外部から資金を調達して、お金を使って大きく成長する土台をつくっているフェーズにいます。人も、お金の流れも増えるので、コーポレートやエンジニアリングを担う人が必要になるんですね。
金久保: 組織の中で人やお金に関する制度も整えていかないといけないですもんね。
伊藤: 組織に加えて、事業が大きく成長するということは、サービスに訪れる支援者、プロジェクトを行う実行者、流れるお金の総量も増えるということ。人だけでなく、コンピュータを使うリソースも増えていく。データベースやメモリ、たくさんの人がアクセスしてもサイトが落ちない仕組みが必要です。
その仕組みづくりをしているのがエンジニアたち。今後、事業が大きく成長するための土台づくりをしているんですね。
金久保: なるほど。だからこのタイミングで、エンジニアの人たちが増えているんですね。
エンジニアの人たちは、どんな仕事をしているの?
金久保: もっと素朴な疑問なんですが、そもそもエンジニアの人たちはどんな仕事をしているんでしょうか?
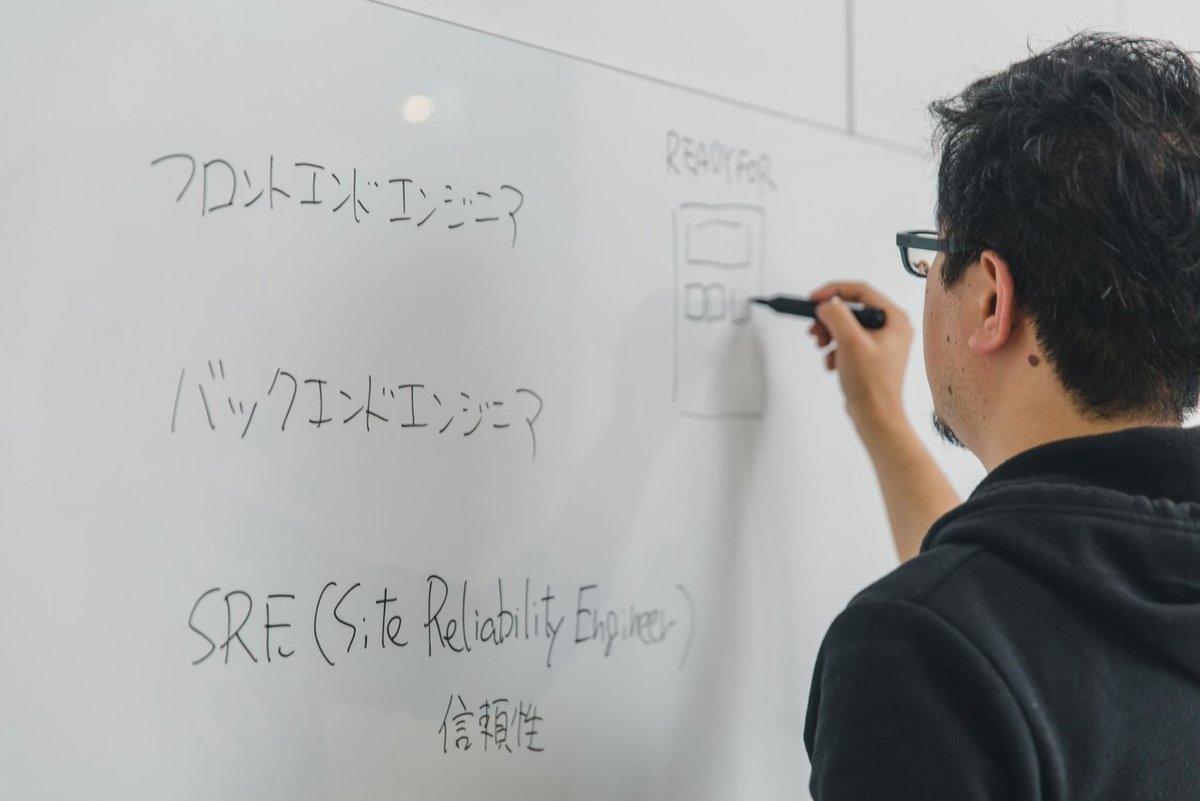
伊藤: READYFORのエンジニアには主に3つの職種があります。

伊藤: 一つは、フロントエンジニア。READYFORのサイトを見たときに、一番わかりやすいところ、目に見える部分をつくっている人たち。トップページの見た目やそこからクリックした先の動きとかですね。
金久保: 実行者さんや支援者さんに見えるWEBデザイン、インターフェイスの部分を担っていると。
伊藤: そうです。もう一つが、バックエンドエンジニア。READYFORの実行者さんがプロジェクトを立ち上げたり支援者さんが支援したり、情報をインプットすると、バックエンドプロセスを通って、データベースに情報が入っていくんですね。その情報を処理する仕組みづくりをしています。
金久保: へええ。

伊藤: 例えば、CRUD(クラッド)と言って、データを操作するために、Createつくる、Read読む、Update更新する、Delte削除する、の4つの処理があります。
金久保: 目に見える部分を担当するフロントエンドさんに対して、バックエンドさんは、目に見えないサイトの裏側の部分、情報処理を行なっているという理解で大丈夫ですか?

伊藤: そうですね。細かく言うと他にもいろいろあるのですが、ざっくりいうとその認識で良いと思います。フロントエンドで受け取った情報をバックエンドに送るまでがフロントエンジニアの仕事で、送られた情報をデータベースに入れてチェックして処理するのがバックエンドエンジニアの仕事です。
金久保: それぞれ分担して、サイトを機能的に動かす仕組みをつくっているんですね!
テレビ放送前など、サイトが落ちないように備えるって何してるの?
金久保: たとえば、テレビ放送があって、サイトが落ちないように対応をするといったことがあると思うんですが、それを担うのは誰ですか?
伊藤: いい質問ですね!そういった際に活躍してくれるのが残り一つ、SREです。Site Reliabilty Enginerの略称で、サイトの信頼性を上げていく人。
金久保: 名前がかっこいい(笑)。
伊藤: 彼らの仕事の一つに、テレビ放映があってアクセスが増えると予測すると、サーバを増やして、負荷を分散して耐えられるような仕組みをつくることがあります。

金久保: READYFORのサイトも、図の卵のようなフロントエンドとバックエンドの仕組みがいくつもあるんですか?
伊藤: 今は全く同じ本番環境が複数常時動いています。例えばテレビ放送などによってアクセスが集中するときには、SREがこれらをコピーしてさらに横に増やす対応をするんです。

金久保: へええ! じゃあ、仮にAさんとBさんが実際に見ているサイトは別物の可能性もあるということですか?
伊藤: データベースも、内容も機能も、まったく同じものですが、アクセスしているサーバは違うものである可能性がありますね。サイトの安全性を高め、負荷を下げるために、同じものを複数用意するんです。
金久保: ということは、今後、事業が大きくなるにつれてこの場所を増やしていくことになるんですね?
伊藤: そうです。コピーと言うと、簡単そうだと思うかもしれませんが結構難しい。だから柔軟に増やせる環境づくりもしないといけない。今後は人の手を介さずに自動的に増やせるような仕組みづくりもしていきます。

金久保: ちなみに、SREさんは、何か課題があるときにのみ稼働するんですか?
伊藤: いえ、それだけじゃありません。開発者が機動的に動けるような仕組みづくりもしています。例えば、フロントエンドやバックエンドがテストするための環境を簡単につくる仕組みや、素早く安全なリリースをするための仕組みをつくります。
昨年10月のREADYFORサイトの大規模なサイトリニューアル時も、テスト環境で何度も検証したり、リリースの際も少しずつ更新して、検証しながら、全部のサーバーに反映していきました。
金久保: リニューアル後も、サイトには新しい機能が加えらえているんですか?
伊藤: ずっと改善し続けていますね。支援者が離脱しないUIにするとか、プロジェクトページのつくりやすさとか、いくつかのプロジェクトが動いています。
金久保: つまり、3つの役割のエンジニアさんたちが常に稼働している。
伊藤: はい。端的に言うと、フロントエンドとバックエンドは機能を開発していく人たちで、SREはそれらの機能が齟齬なく動く環境をつくる人たちですね。
金久保: 少しずつ、エンジニアの人たちが何をしていて、今の会社にとっていかに大事なのかがわかってきました。
伊藤: それはよかった。

つづく。
伊藤博志
VP of Engineering
READYFORのエンジニアリング部門を統括し、エンジニアの組織づくりとアーキテクチャー設計全般に関わる。ビジネスとエンジニアリングの乳化を目指したエンジニアリングカルチャーをつくりながら、「想いの乗ったお金の流れを増やす」ためのプロダクト開発に従事。
金久保智哉
キュレーター事業部所属
新卒でメガバンクに就職し、約3年間法人営業に従事。中小企業を計400社ほど担当し、不動産投資案件、事業承継案件、融資案件を担当。「既存の金融システムでは生み出せないお金の流れを生み出したい」と言う思いを胸に、2019年5月にREADYFORに入社。アイドル、ピアニスト、ソーシャルベンチャー、住職などのプロジェクトを伴走。
text by 徳瑠里香 photo by 戸谷信博
こちらの記事もおすすめです。

